Steve Ruiz
Interactive design and user interfaces, designed in code.
When it comes to communicating ideas, nothing beats a working demo. I build my prototypes with Framer and Sketch, aiming to express ideas in a form that can be easily changed, updated, and extended.

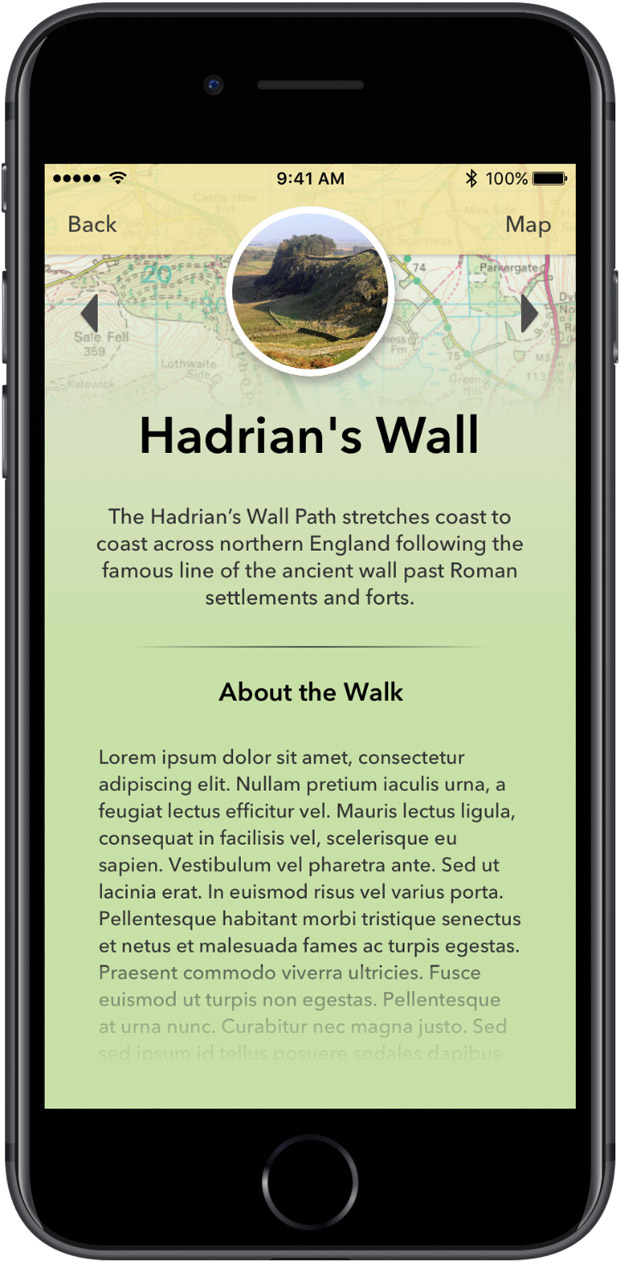
This prototype shows a flow between an icon-based menu through to single-page drill-downs. Care has been taken to make transitions both beautiful and functional, creating space and movement in an otherwise simple interface.

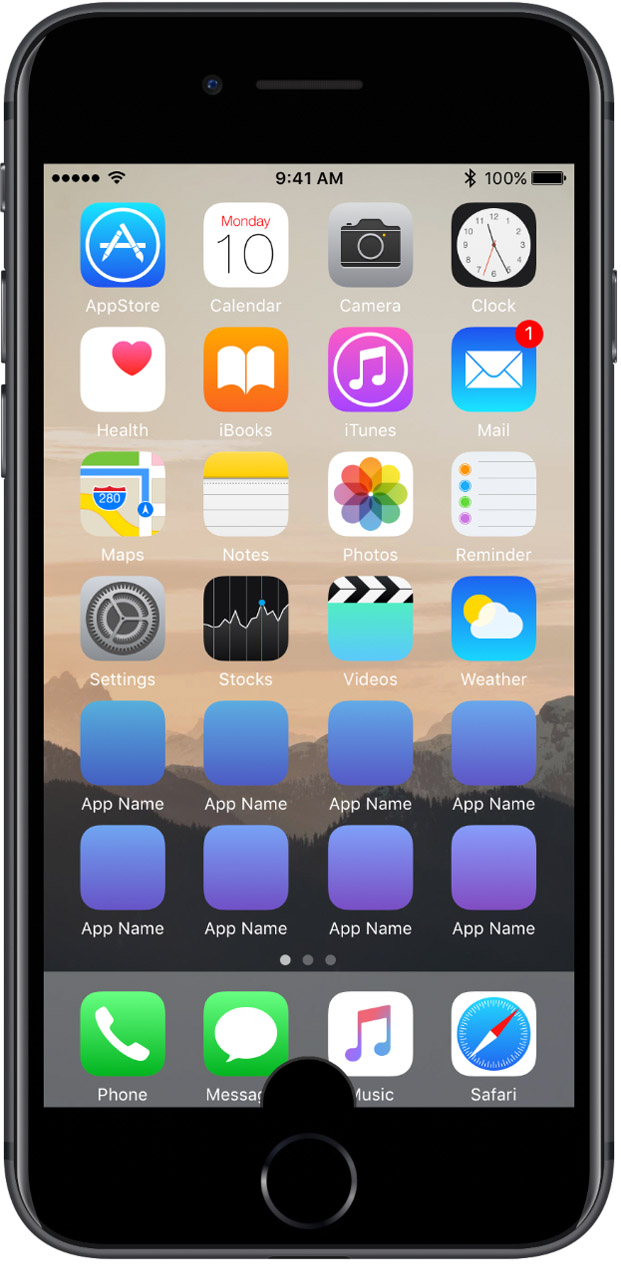
Look familiar? It should feel familiar too. Long press icons to enter a selection mode, then drag icons to reposition them.

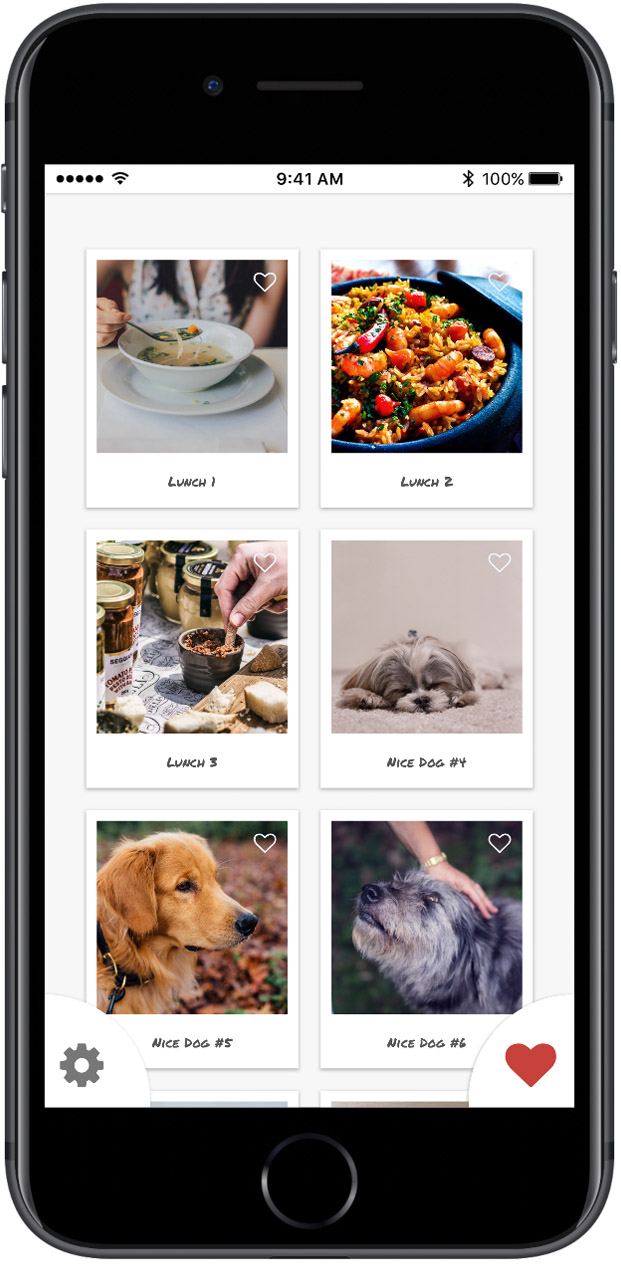
Navigate photos in multiple, viewing them in an adjustable grid or paging through full screen. Select your favorites and view them on a second screen.

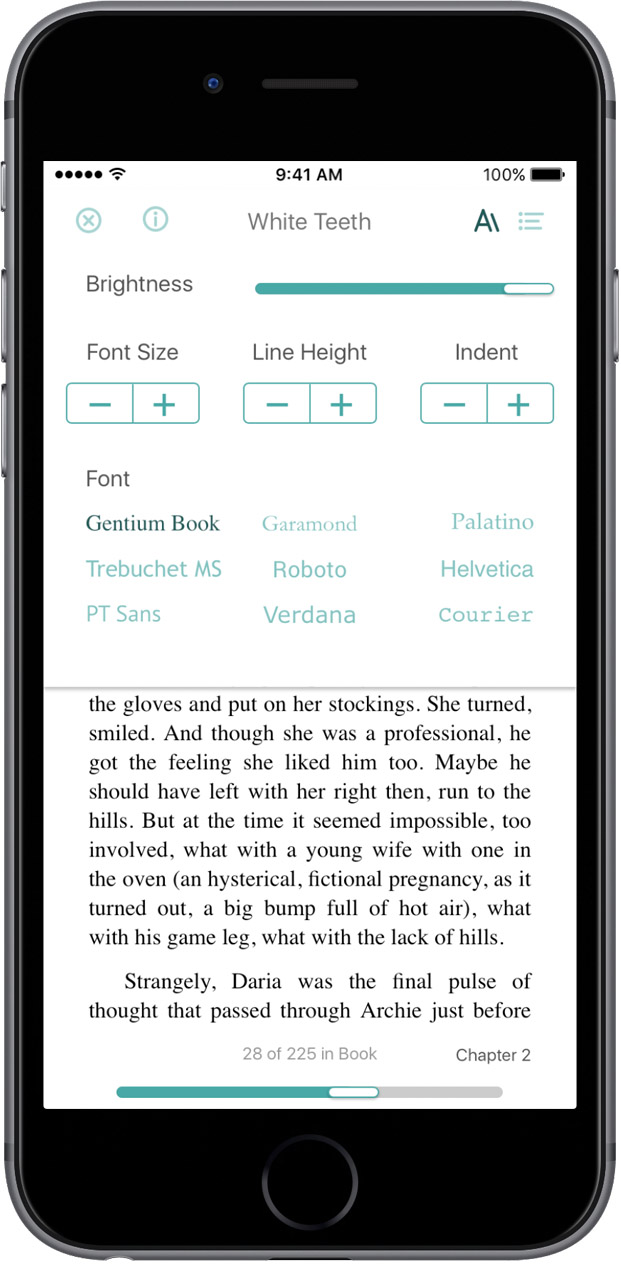
This prototype reproduces a working model of an e-book reader, allowing for fine tuning of the interactive elements, including style controls.

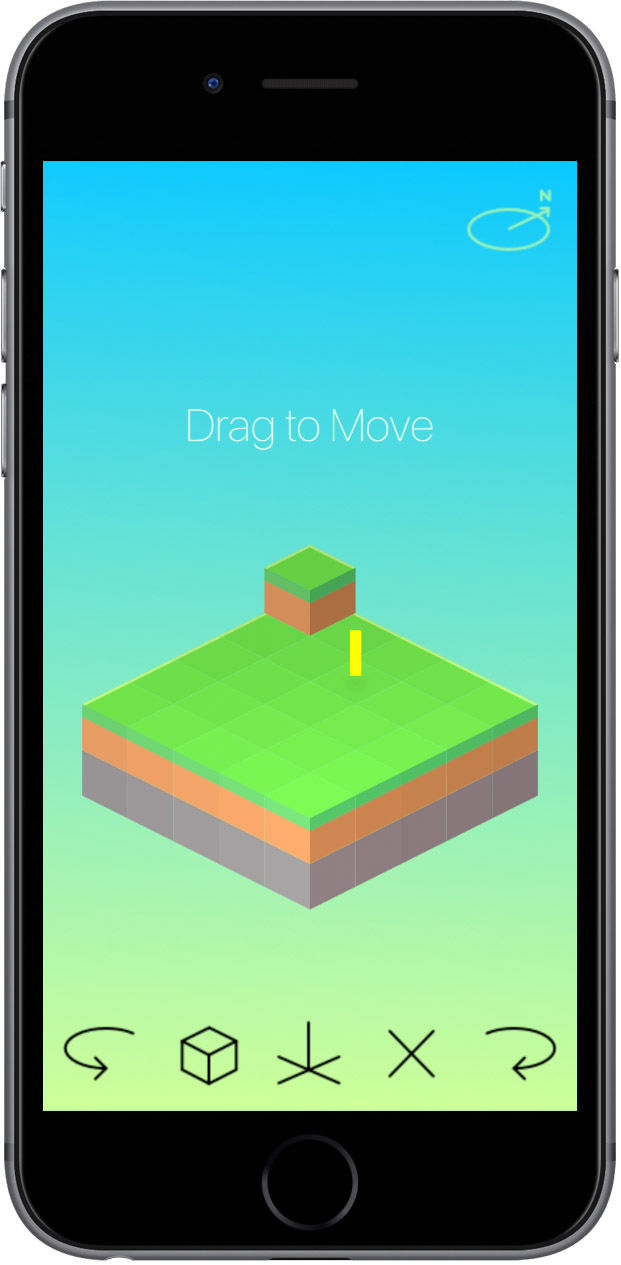
Communicating a game design and getting the interaction right are tough with static designs. This prototype demonstrates both the core idea of the game and how movement and action selections work.

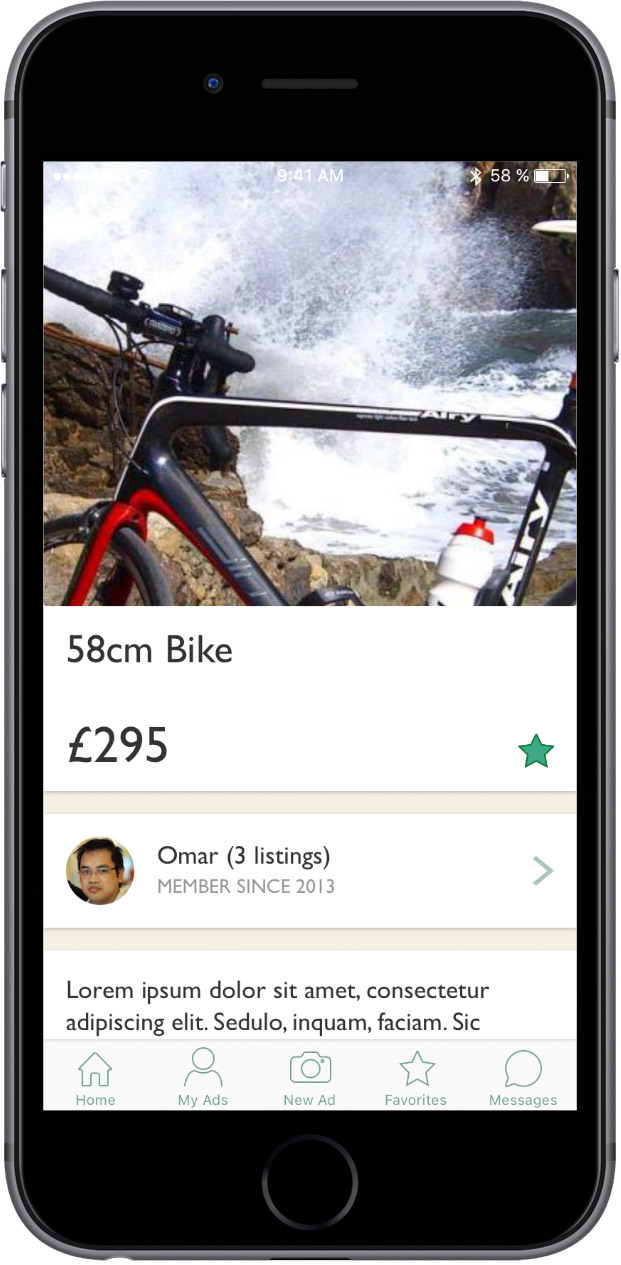
When there's a lot of information to display, subtle animations are required to dynamically bring elements in and out of attention. This shopping prototype gets into the details of animations and transitions.